| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- input태그
- 프론트엔드
- css기초개념
- HTML기본구조
- html문제
- option태그
- 웹개발기초
- list태그
- border-width
- optgroup태그
- 닫힌태그
- box-sizing
- 열린태그
- html
- 인라인태그
- fieldset태그
- li태그
- 빈태그
- CSS
- list관련태그
- 블록태그
- 텍스트관련스타일
- 인라인스타일시트
- CSS기초
- legend태그
- html총정리
- 웹개념
- text-height
- 외부스타일시트
- 웹개발
- Today
- Total
션냥의 개발일지
[HTML] 총정리, html을 이용해 자기소개서 만들어보기 본문
안녕하세요!!!
지금까지 프론트엔드의 가장 기초적인 html에 대해 배우시느라 수고하셨어요.
시작이 반이다!!!! 여기까지 오신 이상...나가실 순 없습니당..

지금까지 꽤나 많은 태그를 배웠는데요.
하지만 이 많은 태그를 외우실 필요는 없는거 아시져???
많이 써보고, 많이 검색해보고, 내가 필기한거 많이 보고..
이 루트를 계속 하시다보면 어느샌가...세뇌가 되어 있을거예욥..
오늘은 지금까지 배운 태그들을 활용해서 문제를 풀어볼게요.
!!!문제는 바로!!!
자기소개서 페이지를 만들어보는 것입니다.!!
각자 어떤걸 소개하고 싶은지 다르니 페이지는 모두 제각각일거라 생각해요.
그래도 필수적으로 들어가야 할 내용, 태그들은 알려드릴게요.
제가 문제로 낸 것을 풀고나신 뒤엔, 추가적으로 내용을 추가하셔도 좋아요.
그럼 바로 문제를 내드릴게요 🚀🚀
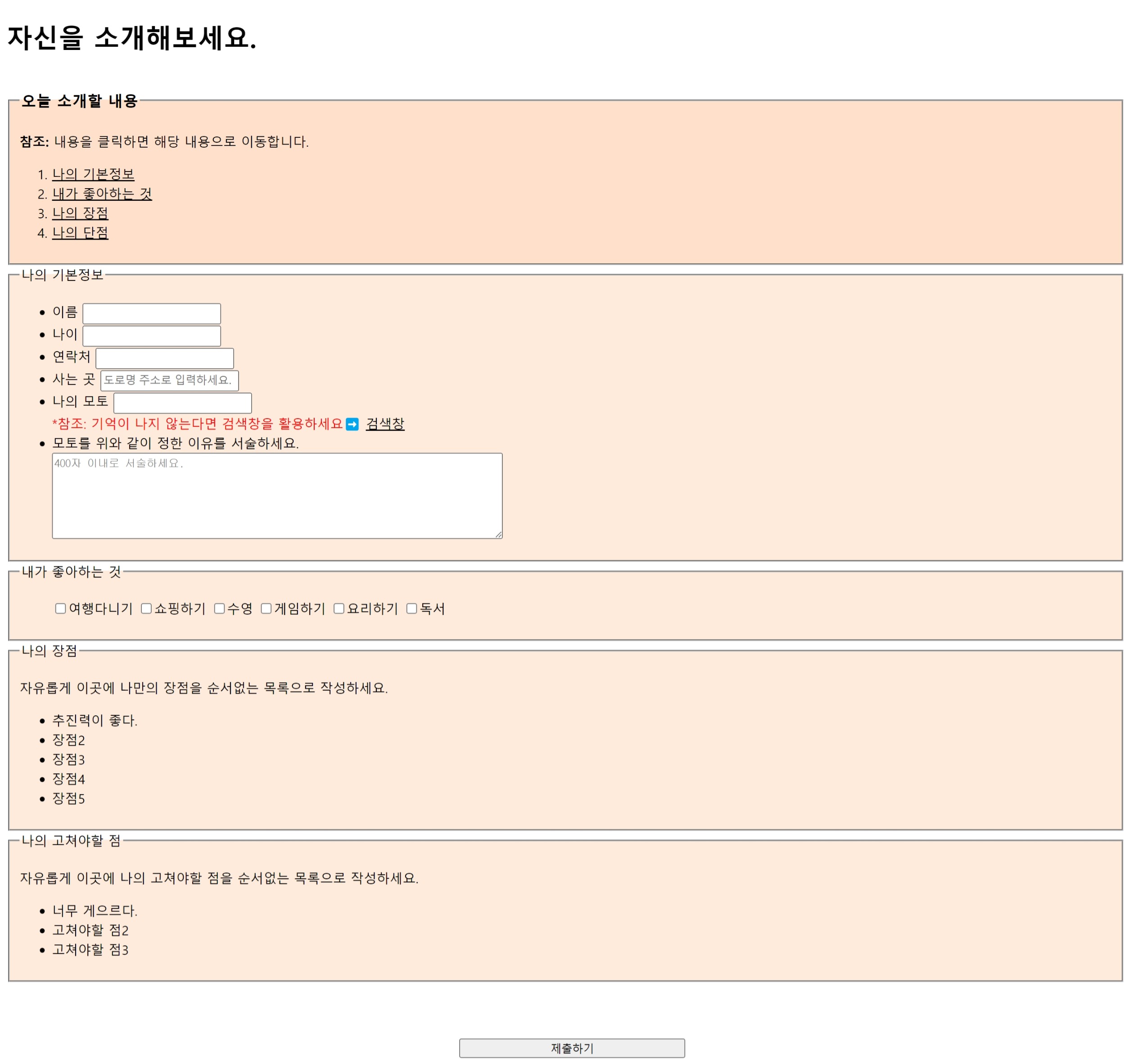
먼저 어떤 페이지를 만들건지 보여드리겠습니다.
짠✨
어때요?! 아직 css가 별로 들어가지 않아 이쁘지는 않지만 ㅎㅎ..
그래도 지금까지 배운 태그들로 이런 페이지를 만들 수 있다니!!
꽤나 뿌듯하지 않나요? (저만 그론가여 ㅇㅅㅇ)
너무 밋밋해서 제가 css를 조금만 넣어봤어요. 이건 코드를 드릴거니 걱정마세요.
기본 코드를 드릴테니 거기에서 수정해가면서 코드를 채워나가면 된답니다.
중간중간 어떻게 구현되는지 확인도 해보고 태그가 기억이 안난다면,
필기 해놓은 것을 다시 찾아보거나 구글링을 해도 좋아요!
그럼 화이팅!!!
🔍아래 코드를 복붙해서 코드를 하나씩 채워나가시면 됩니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
<!-- 이 부분은 제가 임의로 css를 넣어드린 것이에요.
나중에 배울 내용이니 크게 신경쓰지 않으셔도 됩니다. -->
*{
line-height: 1.5;
}
fieldset.c1{
background: rgba(255,178,125,0.4);
}
fieldset.c2{
background: rgba(255,204,169,0.4);
}
.txt1{
color: red;
}
textarea{
display: block;
}
.bt1{
margin-top: 5vw;
margin-left: 40vw;
margin-right: 40vw;
width: 20vw;
}
a{
color: black;
}
</style>
</head>
<body>
/* 이곳에 코드를 작성하세요 */
</body>
</html> 처음부터 너무 막막하실까봐 힌트를 드립니당.
(너무 많이 줬나..?) 코드가 막힐 때마다 참고해주세요👨💻👩💻💬
- 먼저 h1태그를 이용하여 제목을 작성합니다.
- 5개로 이루어진 큰 살구색 네모 박스는 5개의 000 태그로 만들어주세요.
- 그 안에는 각각 legend 태그로 각 박스의 제목을 달아줍니다.
- 첫번째 박스(오늘 소개할 내용)의 제목은 h3태그로 감싸 강조해줘요.
- 참조부분은 p태그와 span태그 중 블록 태그를 선택하여 감싸고 글씨도 굵게 만들어줘요.
- 순서있는 목록으로 만들어줘요.
- 목록의 각 항목인 li태그들은 a태그로 감싸고 앵커를 사용하여 각 내용을 클릭하면
해당 내용으로 이동하도록 해줍니다.
✔️ 첫번째 박스의 가장 최상위 태그의 부모 태그에서 열린 태그안에 class="c1"를 넣어줍니다.
ex)<div class="c1"> ... </div> - 두번째 박스(나의 기본정보)는 순서없는 목록을 만들어줍니다.
- 각각의 목록의 항목에는 label태그로 항목 이름을 붙여주고 input태그도 각각 작성합니다.
- 이름 항목에는 웹페이지를 열면 자동으로 해당 필드에 커서가 가도록 적절한 속성을 넣어주세요.
- 나이 항목에는 input 태그는 나이만 받을 수 있도록 적절한 속성을 넣어주세요.
- 연락처 항목의 input 태그에도 전화번호를 받는 적절한 속성을 달아주세요.
- 사는 곳 항목의 input태그에는 그림과 같이 힌트를 넣어주세요.
- 나의 모토를 적을 수 있는 필드를 만드세요.
위 코드를 추가하여 참조 항목을 만드세요.<span class="txt1">*참조: 기억이 나지 않는다면 검색창을 활용하세요➡️</span>- 검색창을 누르면 검색을 할 수 있는 사이트(네이버, 구글 등)로 이동할 수 있게 만드세요.
- 나의 모토에 대한 이유를 적는 항목에는 input태그가 아닌 여러줄을 받을 수 있는 태그를 사용합니다.
input태그에 text속성을 주는 것은 한줄만 받을 수 있는 필드를 생성합니다. 이와 달리 여러줄을 받을 수 있는 태그를 사용하세요.
✔️ 두번째 박스의 가장 최상위 태그의 부모 태그에서 열린 태그안에 class="c2" id="section1"를 넣어줍니다.
ex)<div class="c2" id="section1"> ... </div> - 세번째 박스(내가 좋아하는 것)에는 중복으로 체크가 가능한 선택지를 작성하세요.
✔️ 세번째 박스의 가장 최상위 태그의 부모 태그에서 열린 태그안에 class="c2" id="section2"를 넣어줍니다.
ex)<div class="c2" id="section2"> ... </div> - 네번째 박스(나의 장점)에는 p태그로 설명란(자유롭게 ... 작성하세요.)을 만들어주세요.
- 순서없는 목록으로 자유롭게 나의 장점이라 생각되는 것들을 작성하세요.
✔️ 네번째 박스의 가장 최상위 태그의 부모 태그에서 열린 태그안에 class="c2" id="section3"를 넣어줍니다.
ex)<div class="c2" id="section3"> ... </div> - 다섯번째 박스도 동일한 구조로 나의 고쳐야할 점을 작성해주세요.
✔️ 다섯번째 박스의 가장 최상위 태그의 부모 태그에서 열린 태그안에 class="c2" id="section4"를 넣어줍니다.
ex)<div class="c2" id="section4"> ... </div>
끝!
💡혹시 답안이 필요하시다면 댓글로 말씀해주세용
'웹 개발' 카테고리의 다른 글
| [CSS] 텍스트 관련 style 활용, 텍스트 꾸미기 (0) | 2024.06.20 |
|---|---|
| [CSS] 웹페이지의 디자인 담당, css의 기초 개념 다지기 (0) | 2024.06.19 |
| [HTML] form 태그 응용해보기!! feat.좋아하는 음식.. (1) | 2024.06.16 |
| [HTML] 웹페이지에 빠질 수 없는 태그?! form태그 알아보기 (2) | 2024.06.14 |
| [HTML] 웹페이지에 html로 이미지,하이퍼링크 띄우기 (0) | 2024.06.13 |




