Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- border-width
- box-sizing
- input태그
- CSS기초
- 텍스트관련스타일
- list관련태그
- text-height
- html문제
- 인라인태그
- 웹개발기초
- 빈태그
- html총정리
- 닫힌태그
- 웹개발
- 인라인스타일시트
- CSS
- html
- HTML기본구조
- option태그
- li태그
- optgroup태그
- 열린태그
- list태그
- legend태그
- 블록태그
- 프론트엔드
- 외부스타일시트
- css기초개념
- fieldset태그
- 웹개념
Archives
- Today
- Total
션냥의 개발일지
[CSS] 배경 관련 style 활용, 웹페이지 배경 꾸미기 본문
안녕하세요 오늘은 배경에 관련된 style을 알아볼게요.
오늘도 열시미 달려야 하니 바로 시작하겠습니다..🚀🚀
🎨background-color
배경색을 지정할 때 사용하는 속성
background-color: 색상(16진수, rgb, rgba, 색상이름);❗배경색도 구조나 위치관련 스타일이기 때문에 상속되지 않아요. 그렇기 때문에 자식태그에서는 부모태그의 배경색이 영향을 미치지 않습니다.

▶️같은 핑크색을 각각 다른 색상 표기법으로 back1,back2,back3에 주었어요.
출력 화면은 아래와 같습니다.

▶️만약 배경색이 상속이 되었으면 핑크색과 연두색이 섞인 색이 p태그에 나타났을거예요.
하지만 상속이 되지 않아 p태그의 back4에 지정된 배경색이 그대로 표출되는 것을 볼 수 있어요.
🖼️background-image
배경 이미지를 넣을 때 사용하는 속성
background-image: url(이미지경로);

▶️이렇게 background-image의 속성값으로 주어진 이미지가 제가 지정한 body태그에
수없이 이어진 것을 볼 수 있어요. 반복여부를 조절하기 위해선 다른 스타일이 필요합니다.
바로 아래에 나와있어용
🔁background-repeat
배경 이미지의 반복여부 및 반복방향을 지정.
- 지정가능한 속성 값
repeat: 브라우저 화면에 가득 찰 때까지 배경이미지를 가로와 세로로 반복. 기본값.
repeat-x: 브라우저 창의 가로길이와 같아질 때까지 가로로 반복
repeat-y: 브라우저 창의 세로길이와 같아질 때까지 세로로 반복
no-repeat: 배경이미지를 한 번만 표시하고 반복하지 않음


▶️repeat-x로 속성값을 주면 가로길이가 꽉 차게 됩니다.
🔍background-size
배경이미지를 여러 크기로 조절할 때 사용하는 속성
- 지정가능한 속성 값
auto: 원본 이미지 크기로 표출. 기본 값.
contain: 태그 안에 이미지가 다 들어오도록 확대/축소 후 이미지 표출
cover: 배경 이미지로 태그를 모두 덮도록 이미지 확대/축소 후 표출
크기: 단위와 함께 절대적인 크기 지정. 가로와 세로길이를 순서대로 지정.
백분율: 원본 이미지 크기 기준의 백분율 값을 지정


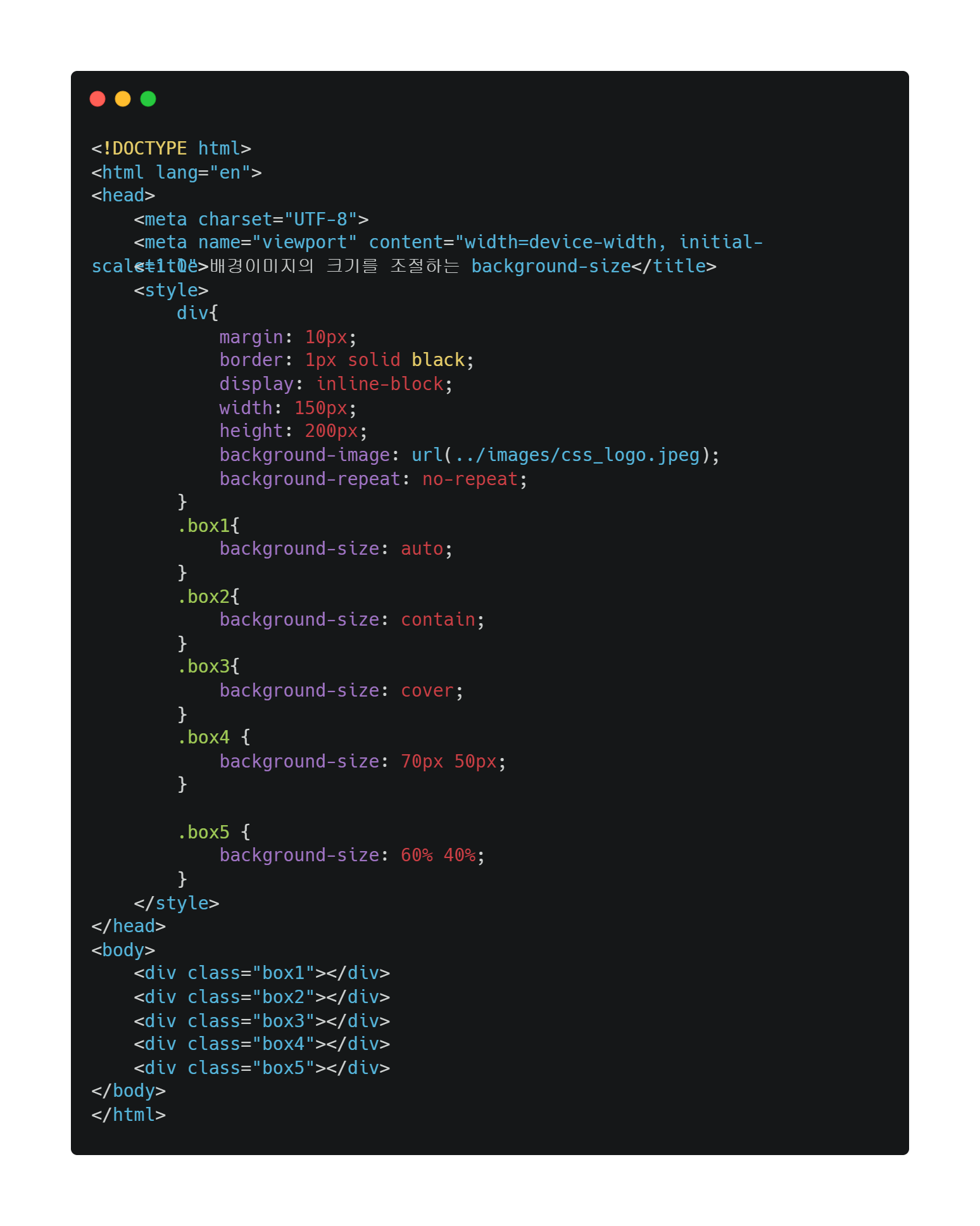
▶️각각의 속성 값을 조금 더 직관적으로 이해할 수 있도록 박스를 만들어서 그 안에 이미지를 넣었어요.
다른 스타일에 관한 것은 제외하고 background-size에 관한 스타일만 보시면 됩니당.
참고로 width 와 height는 말그대로 너비와 높이를 지정하는 스타일 값이에요.
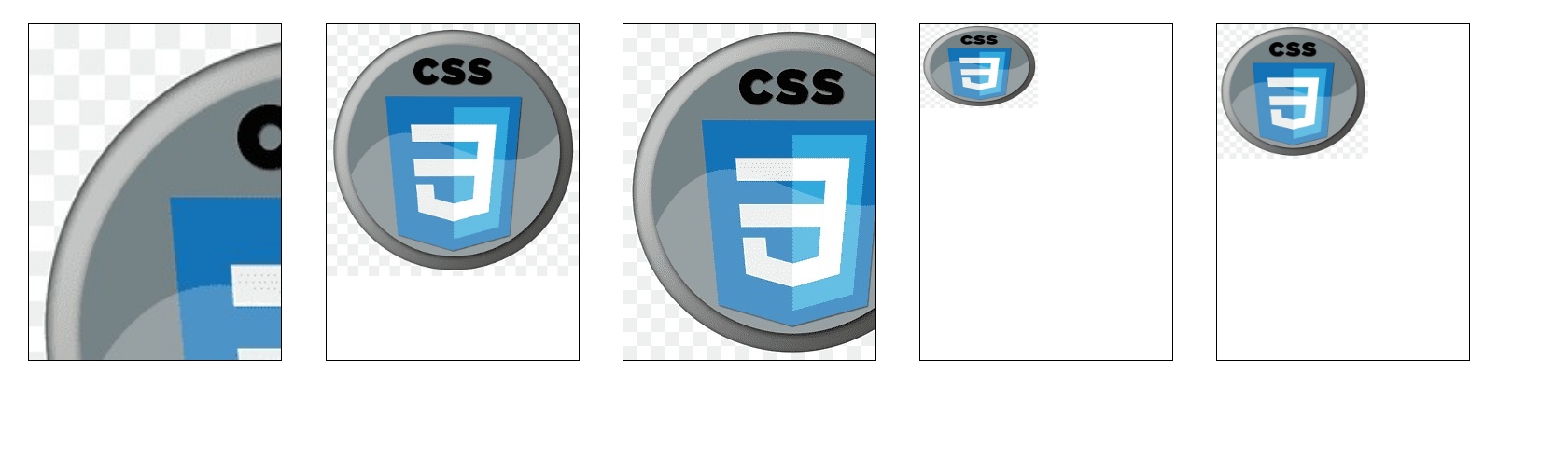
속성 값마다 예시와 함께 해석을 해보자면 아래와 같아요.
- auto: 크기가 지정되어 있는 div 박스에 원본 이미지 크기로 표출되어
이미지가 다 들어가지 않은 채로 표출된 것을 볼 수 있어요. - contain: 이미지가 다 들어가도록 조정된 채 div박스에 들어갔어요.
- cover: 지정한 박스에 빈틈이 없도록 이미지가 들어가 있어요.
- 크기: 원본 이미지의 크기는 무시한 채 지정되어 있는 크기 값이 적용된 것을 볼 수 있어요.
- 백분율: 원본 이미지에 대한 %로 적용되어 표출되었어요.
오늘은 배경과 관련된 스타일을 살펴봤어요.
다음엔 css에서 가장 흔히 사용되는 레이아웃에 대해 알아볼게요✨
'웹 개발' 카테고리의 다른 글
| [CSS] 프론트엔드 필수 개념!!! 레이아웃 관련 스타일2 (0) | 2024.06.25 |
|---|---|
| [CSS] 프론트엔드 필수 개념!!! 레이아웃 관련 스타일 (2) | 2024.06.24 |
| [CSS] 텍스트 관련 style 활용, 텍스트 꾸미기 2 (0) | 2024.06.21 |
| [CSS] 텍스트 관련 style 활용, 텍스트 꾸미기 (0) | 2024.06.20 |
| [CSS] 웹페이지의 디자인 담당, css의 기초 개념 다지기 (0) | 2024.06.19 |




