| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프론트엔드
- 텍스트관련스타일
- 외부스타일시트
- 인라인태그
- CSS기초
- 빈태그
- html총정리
- 블록태그
- list관련태그
- HTML기본구조
- html
- 웹개발기초
- li태그
- list태그
- html문제
- css기초개념
- CSS
- fieldset태그
- border-width
- 웹개념
- 닫힌태그
- 웹개발
- option태그
- box-sizing
- legend태그
- input태그
- optgroup태그
- 열린태그
- 인라인스타일시트
- text-height
- Today
- Total
션냥의 개발일지
[CSS] 프론트엔드 필수 개념!!! 레이아웃 관련 스타일2 본문
안녕하세요 지난 번에 다 끝마치지 못한 레이아웃에 대해 알아볼게요.
테두리에 관련된 스타일과 여백을 조절하는 스타일에 대해 살펴보겠습니다.
바로 시작..하겠습니다..🚀🚀
border: 테두리 관련 속성
저번 편에서 박스모델이 content, padding, border, margin으로 이뤄져 있다는 것 기억나시나요?
(기억이 안나신다면...뒤로가기..다시 복습하시와요..)
그 중에서 박스의 테두리를 그리는 속성인 border에 대해 알아볼게요
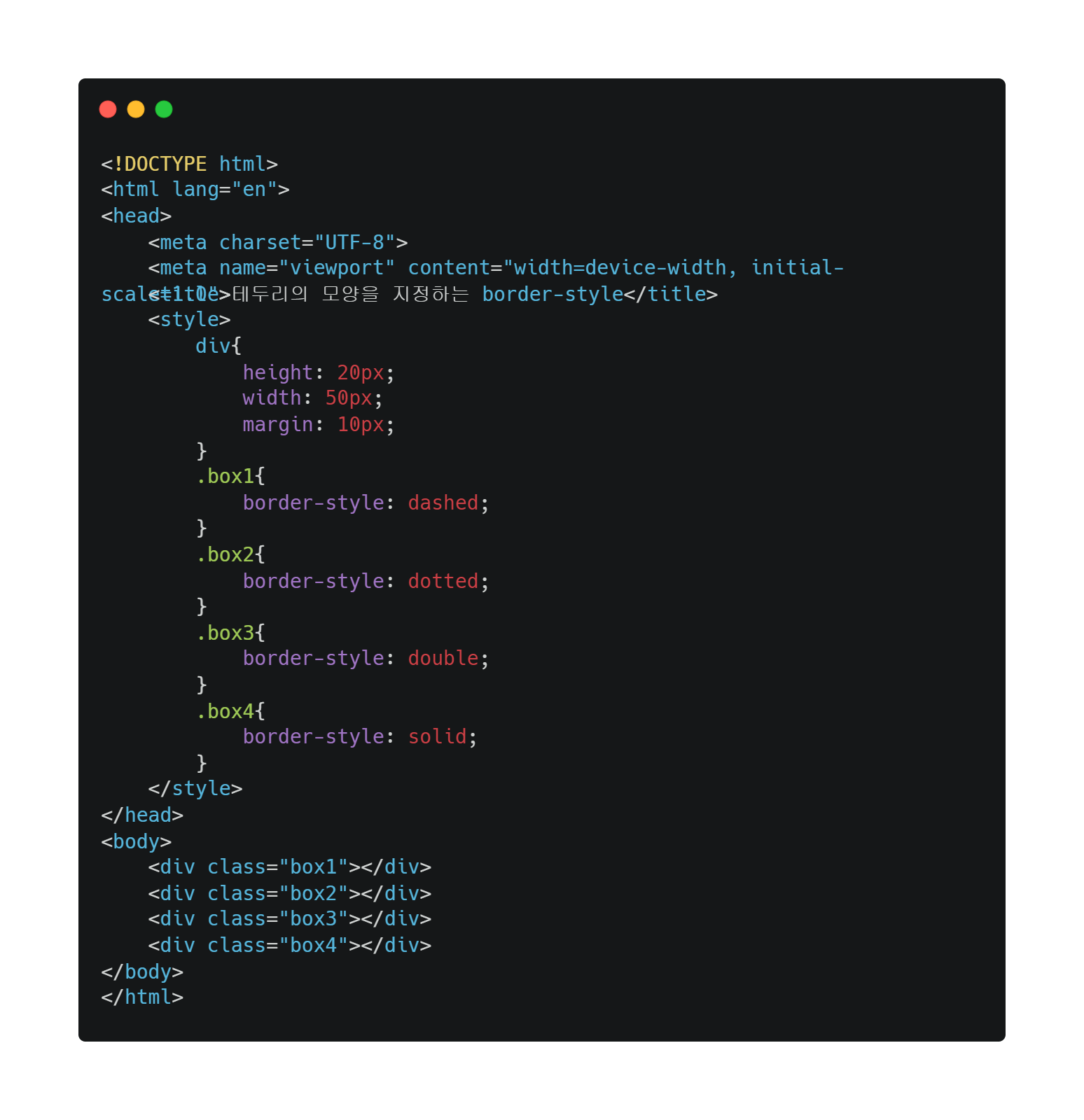
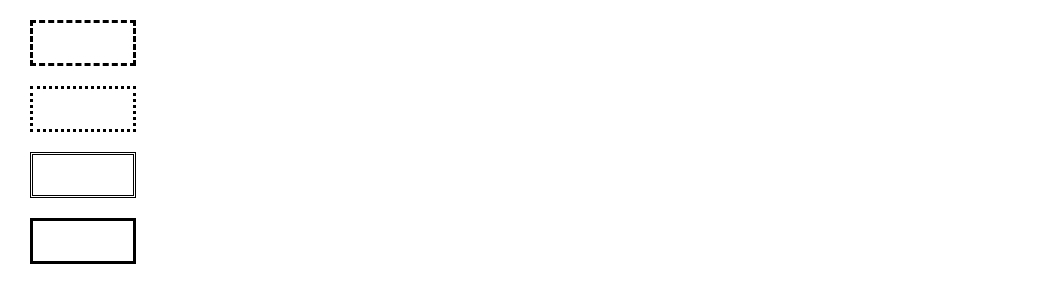
🔲border-style
테두리의 모양을 지정할 때 사용하는 속성
지정가능한 속성 값
none: 테두리 표시하지 않음. 기본 값.
dashed: 직선 모양의 점선으로 테두리 표시.
dotted: 점선으로 테두리 표시.
double: 이중선으로 테두리 표시.
solid: 실선으로 테두리 표시.

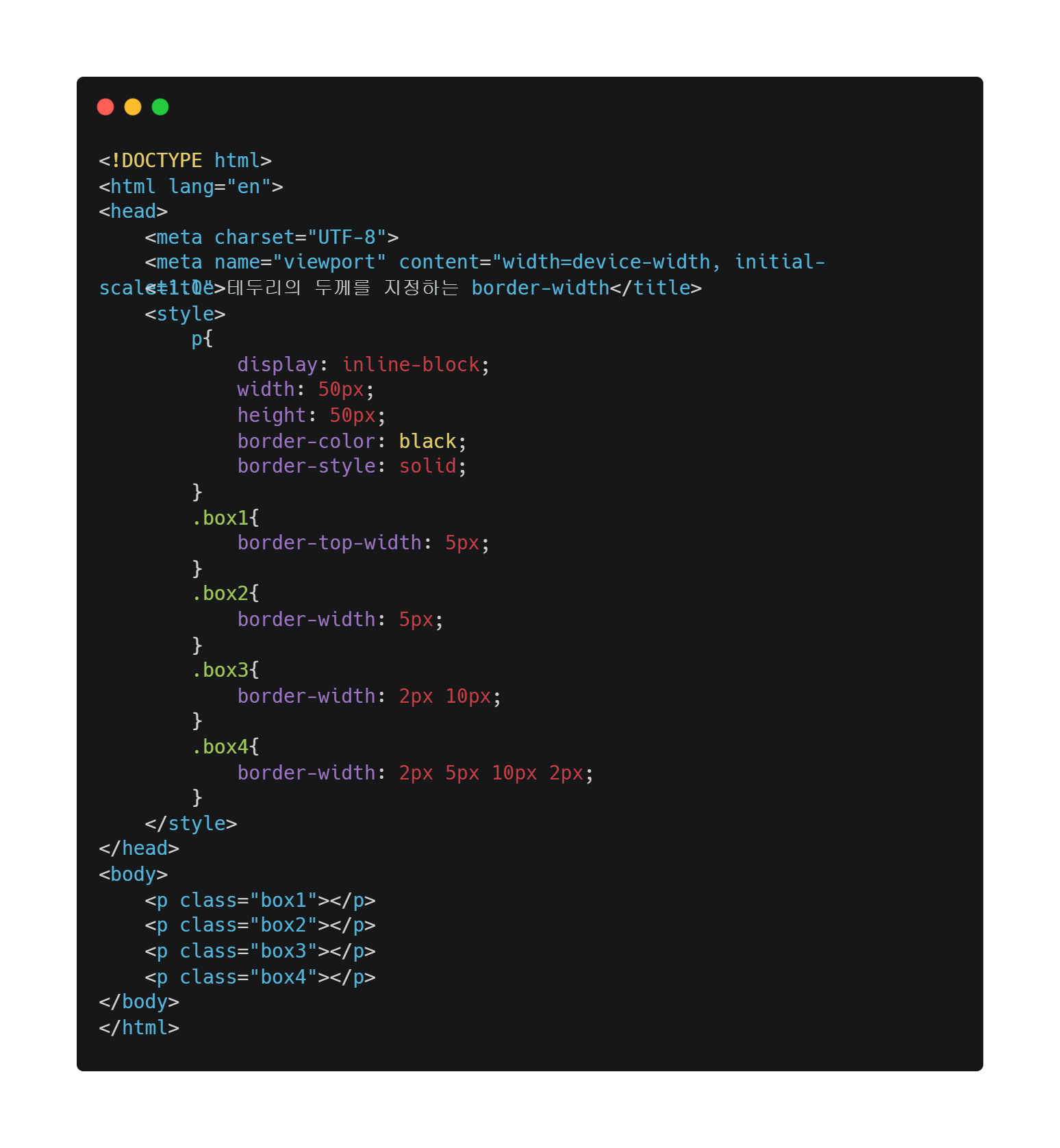
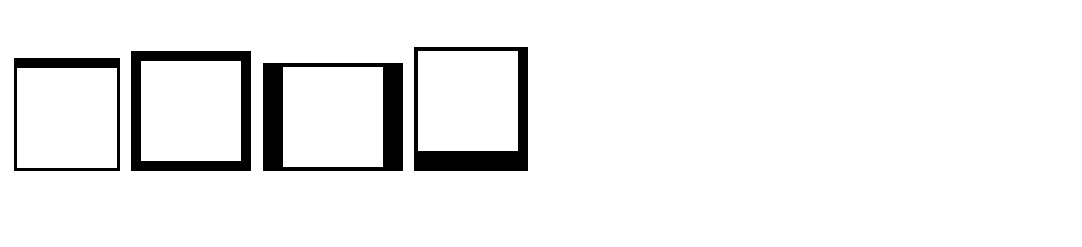
📏border-width
테두리의 두께를 지정하는 속성
두께는 한 방향의 테두리만 지정할 수도 있고 네 방향 모두 지정할 수도 있다.
한 방향씩 두께 지정하는 방식
border-top-width: 위 테두리의 두께 지정
border-right-width: 오른쪽 테두리의 두께 지정
border-bottom-width: 아래쪽 테두리의 두께 지정
border-left-width: 왼쪽 테두리의 두께 지정네 방향 두께를 모두 지정하는 방식
- border-width를 사용
값이 1개 일 때는 모든 방향 방향에 동일한 두께 적용. 2개 일 때는 위, 아래 두께 좌, 우 두께. 4개 일 때는 위, 오른쪽, 아래, 왼쪽 순으로 하나 씩 두께 적용.


🎨border-color
테두리의 색상을 지정하는 속성
지정방식은 border-width와 동일.
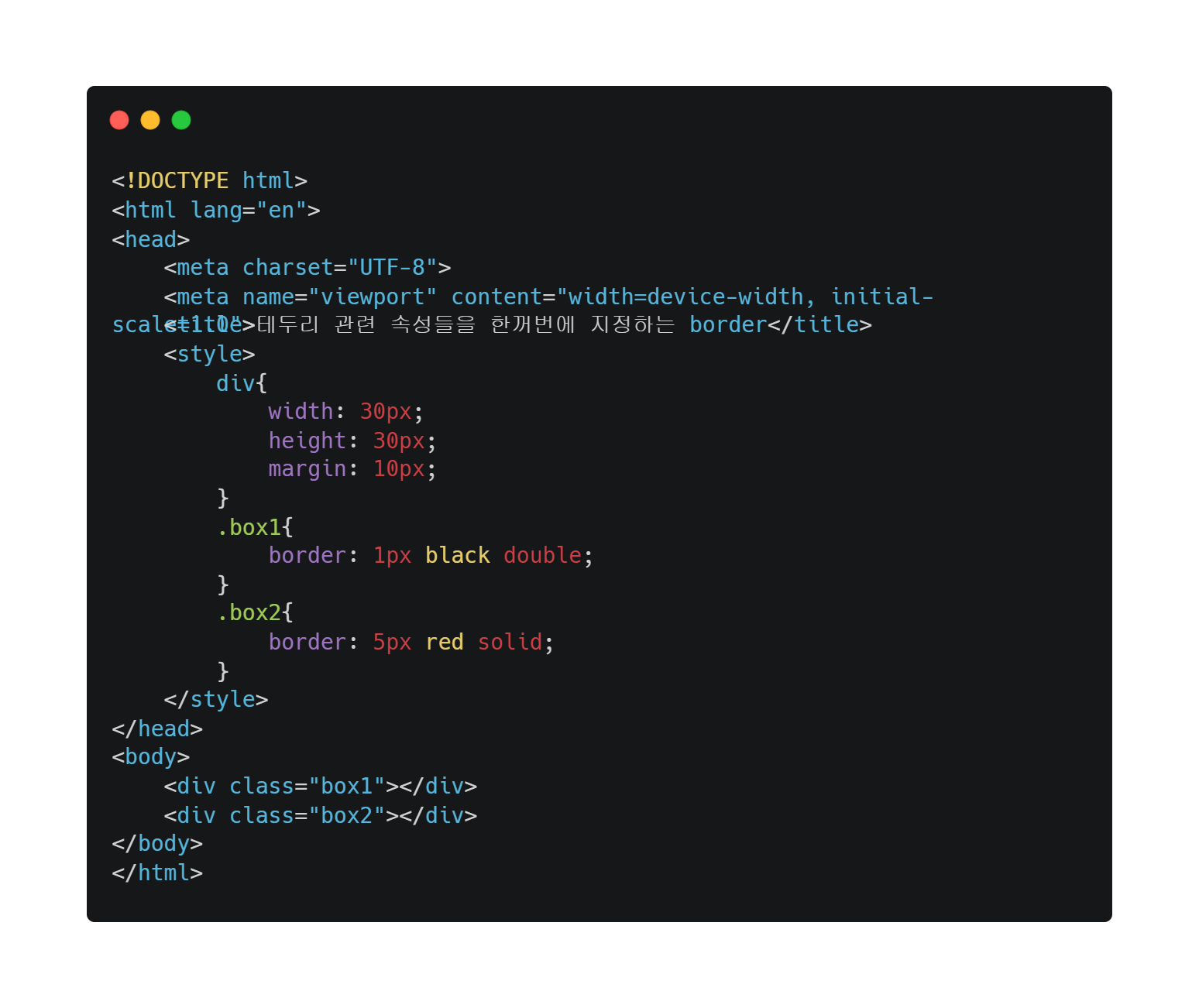
🖼️border
테두리 관련 속성들을 한 번에 지정
지정하는 방식은 border: 두께 | 색상 | 모양;
지정하길 원하는 요소만 선택해서 지정할 수도 있고 세 가지 모두 지정할 수도 있다.


➡️보통은 이렇게 border에 관련된 속성들을 한번에 지정해요.
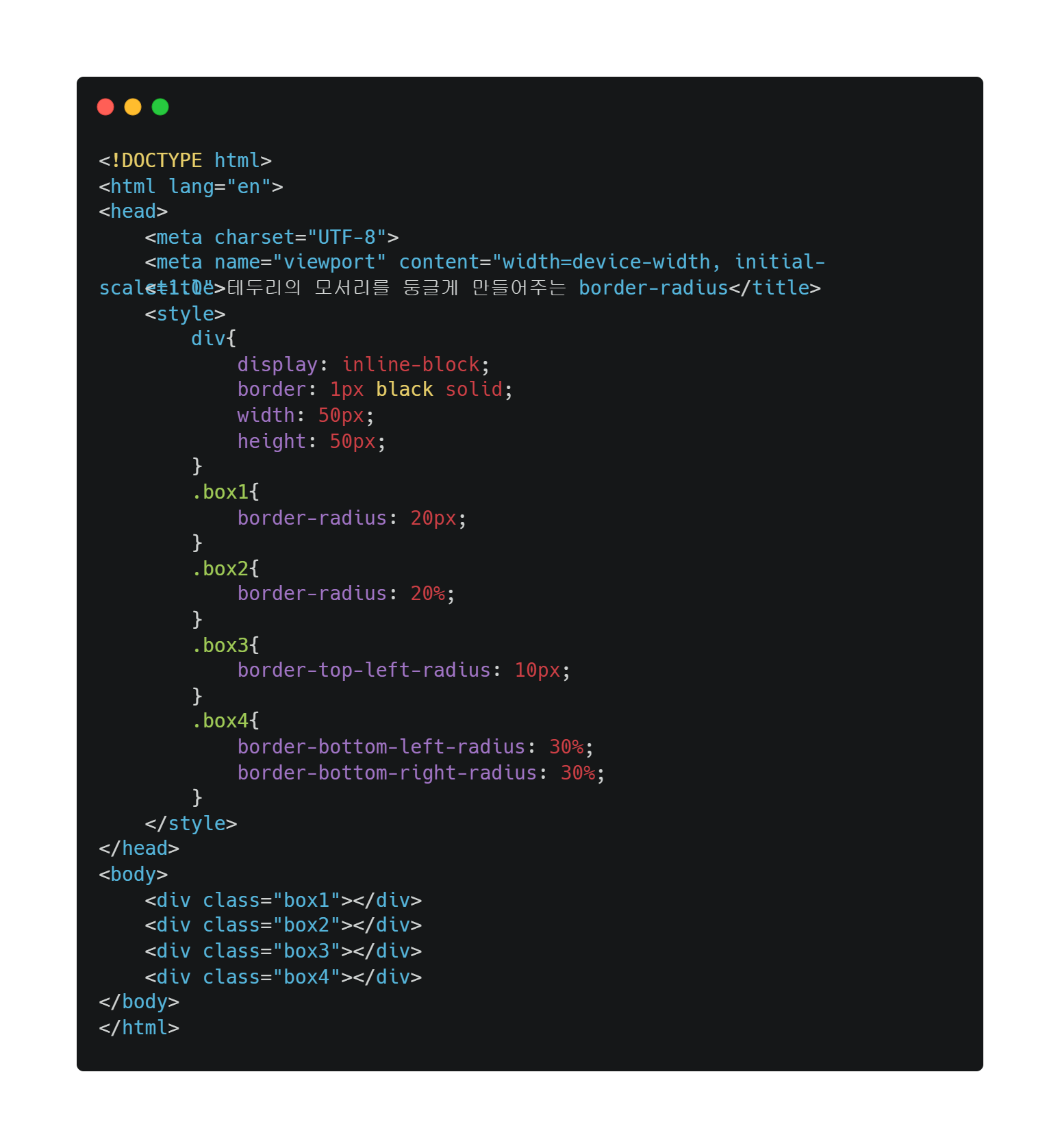
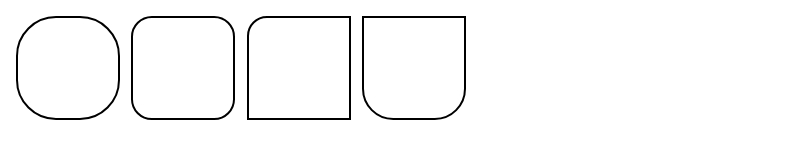
⭕ border-radius
테두리의 모서리를 둥글게 만들어주는 속성
모서리에 원을 그려서 그 원만큼 모서리부분을 둥글게 만들어 주는데
사용자가 지정할 값은 그려주는 원의 반지름 값.
지정가능한 속성 값으로는 절대 수치와 백분율이 있어요.


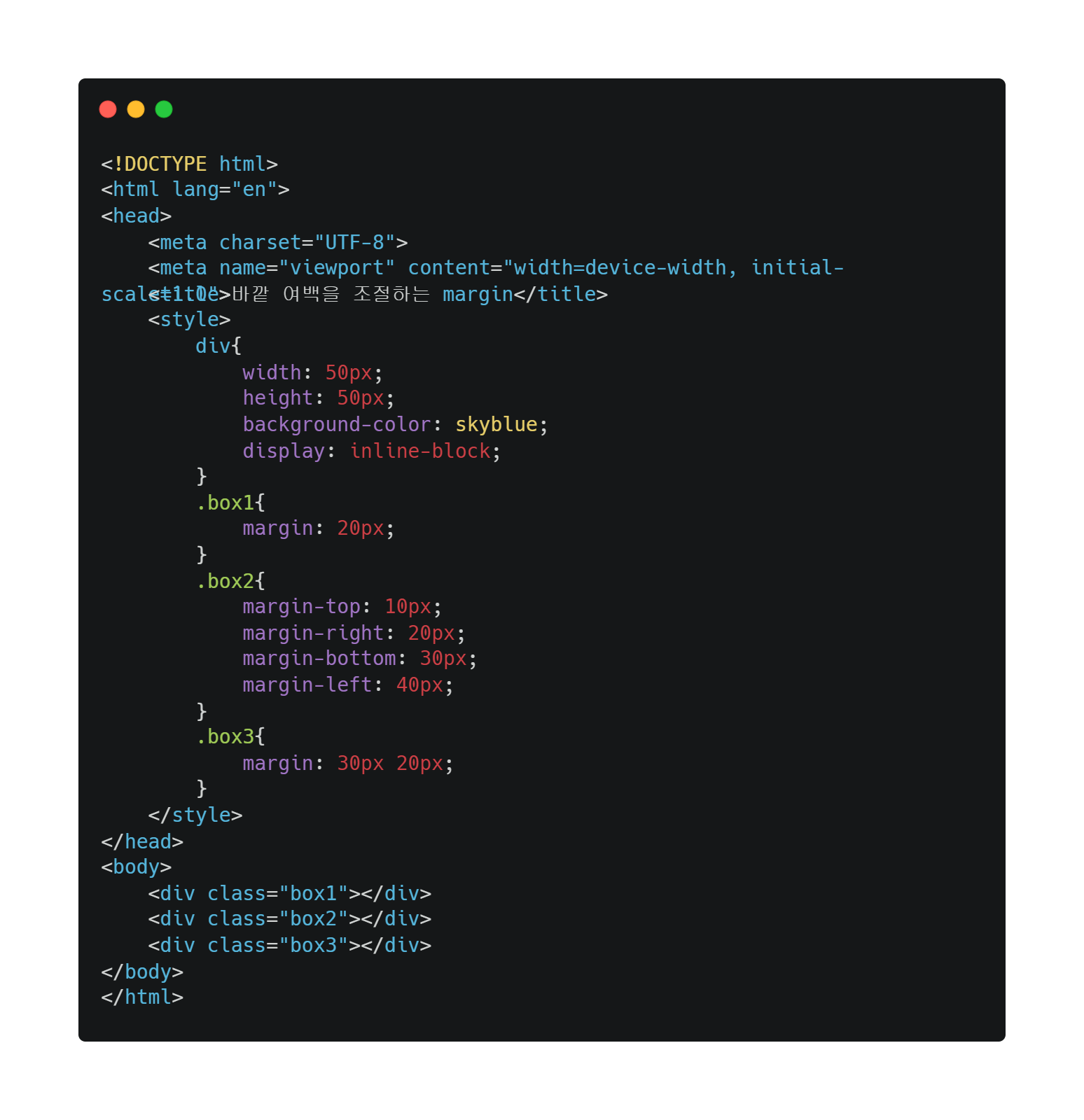
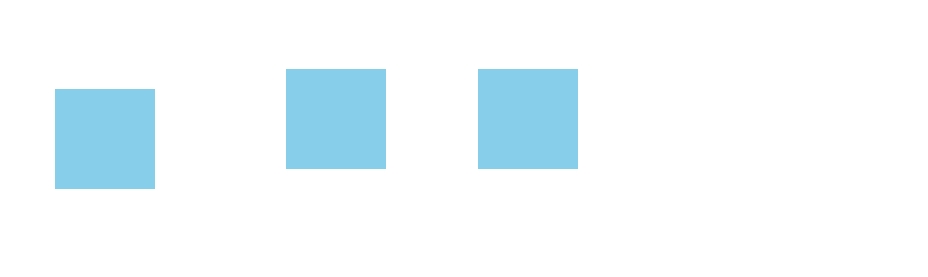
⬅️➡️바깥 여백을 조절하는 margin
태그들간의 여백을 조절하는 속성.
지정가능한 속성 값으로는 절대 수치와 백분율이 있어요.


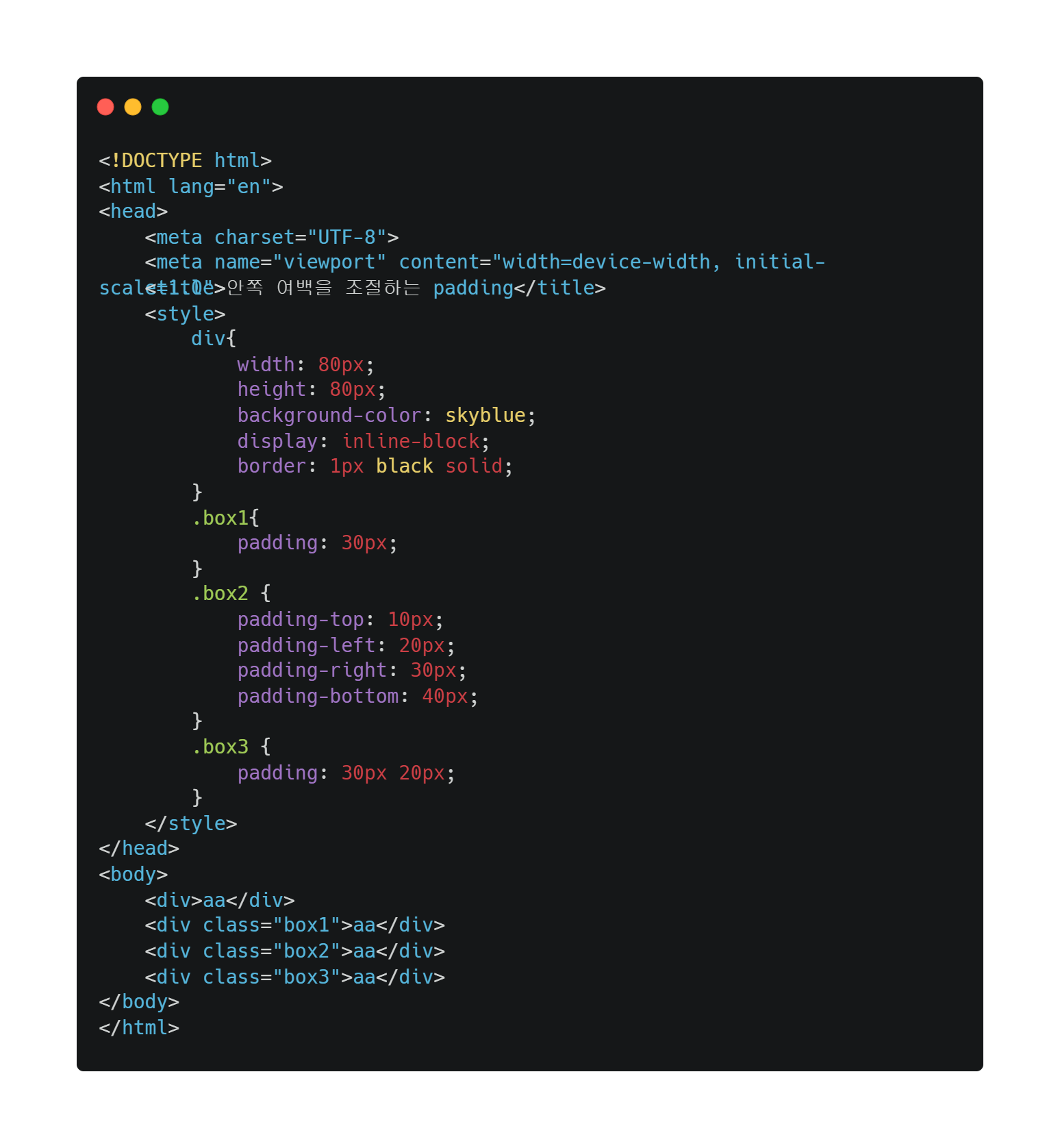
➡️⬅️안쪽 여백을 조절하는 padding
안쪽 여백, 즉 content 영역과 border 영역 사이의 여백을 조절하는 속성.
지정 방식은 margin과 동일해요.


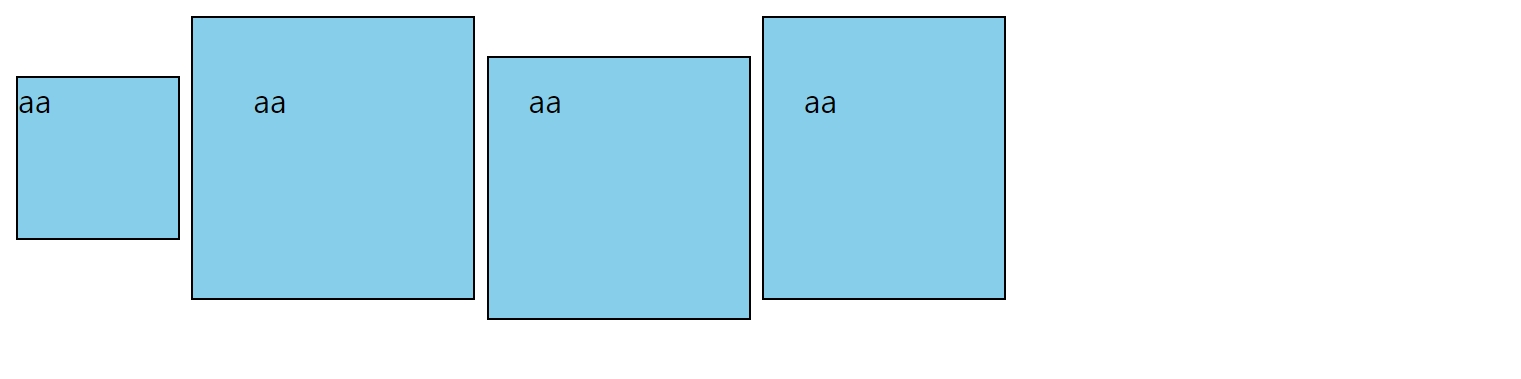
➡️box-sizing 속성을 배울 때, width와 height 속성의 적용범위는 content영역이 기본값이라고 배웠습니다.
그래서 padding값을 주면 기존 값에 padding값이 더해져 크기가 커지는 것을 볼 수 있어요.<div>: padding값을 주지 않은 것은 div에서 준 크기만 지정됩니다.<div class="box1">: 각 방향에 padding값을 30px주어 border영역과 content 영역 사이에 여백이 생긴 것을 볼 수 있어요.<div class="box2">: 네 개의 방향에 각각 다른 패딩 값을 주었습니다.<div class="box3">: 위아래는 30px,좌우는 20px의 패딩값이 들어갔어요.
열시미..달려왔습니다..
수고 많으셨...지만 조금 더 달려볼게요,,?

끝이 업ㅁㄴ는..개발 곤부...
'웹 개발' 카테고리의 다른 글
| [CSS] 프론트엔드 필수 개념!!! 레이아웃 관련 스타일 (2) | 2024.06.24 |
|---|---|
| [CSS] 배경 관련 style 활용, 웹페이지 배경 꾸미기 (0) | 2024.06.22 |
| [CSS] 텍스트 관련 style 활용, 텍스트 꾸미기 2 (0) | 2024.06.21 |
| [CSS] 텍스트 관련 style 활용, 텍스트 꾸미기 (0) | 2024.06.20 |
| [CSS] 웹페이지의 디자인 담당, css의 기초 개념 다지기 (0) | 2024.06.19 |




