| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- border-width
- 닫힌태그
- HTML기본구조
- CSS기초
- list관련태그
- 열린태그
- 텍스트관련스타일
- 외부스타일시트
- input태그
- 웹개발
- fieldset태그
- 웹개념
- option태그
- html문제
- text-height
- 프론트엔드
- optgroup태그
- CSS
- box-sizing
- li태그
- html총정리
- legend태그
- list태그
- 웹개발기초
- css기초개념
- 인라인태그
- 인라인스타일시트
- 빈태그
- html
- 블록태그
- Today
- Total
션냥의 개발일지
[CSS] 프론트엔드 필수 개념!!! 레이아웃 관련 스타일 본문
안녕하세요 오늘은 css에서 뺄 수 없는 레이아웃에 대해 알아볼게요!
Layout에 대한 개념은 현업에서도 많이 쓰기에 꼼꼼히 다뤄보겠습니다
그럼 바로 시작할게요 🚀🚀
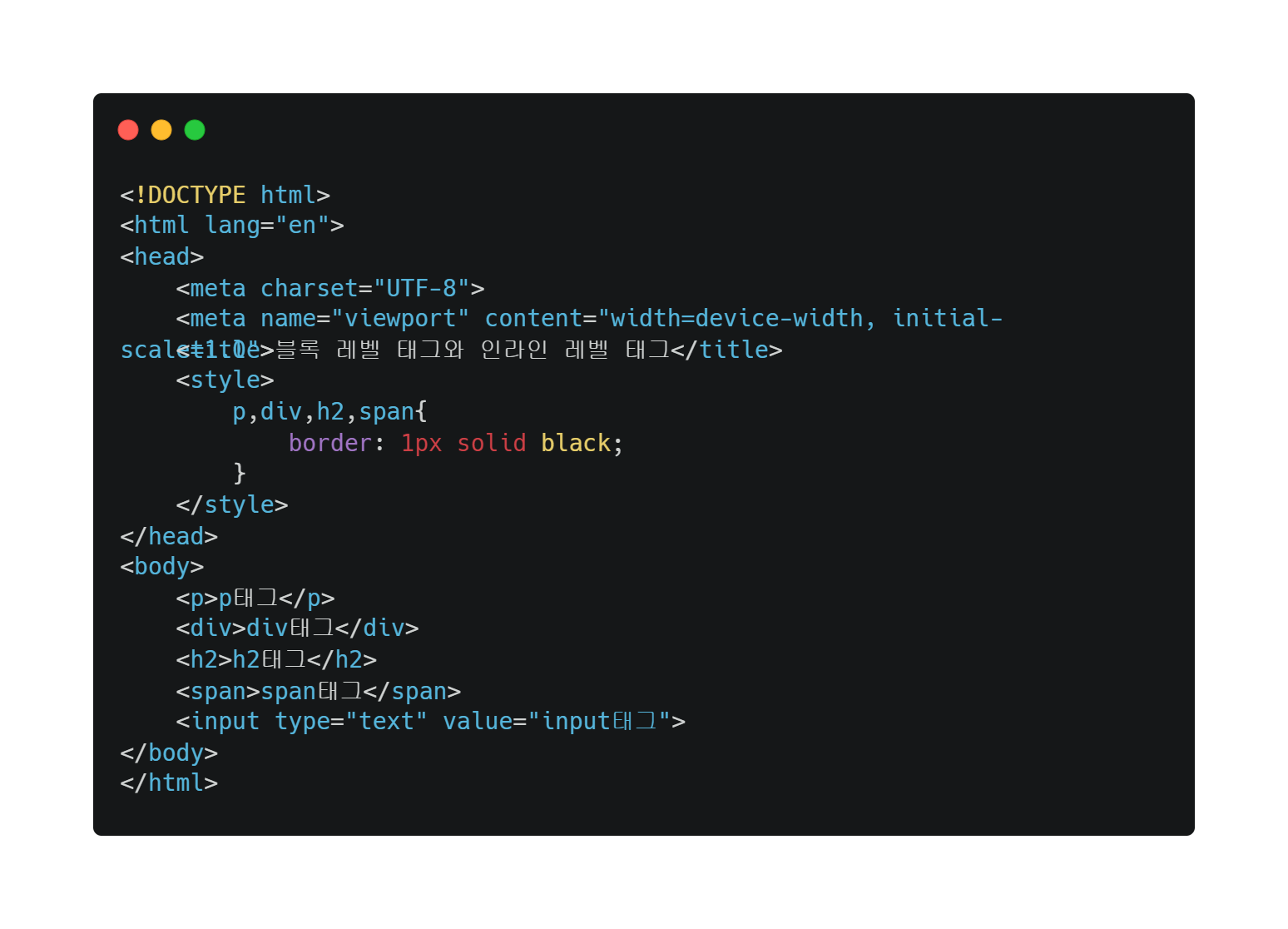
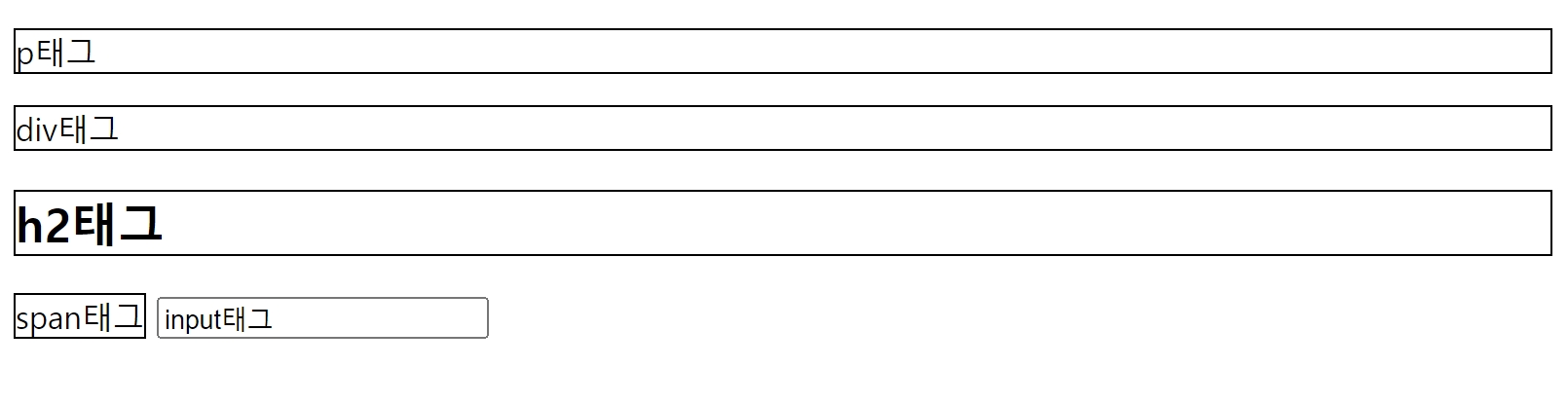
블록 레벨 태그와 인라인 레벨 태그
지난 번에도 한 번 말했었던 개념인데 기억나시나요?
블록 태그는 한 줄을 다 차지하고 인라인은 내용만큼만 차지한다고 했었죠.
이에 대해 조금 더 자세히 알아볼게요.
블록 레벨 태그
태그를 추가했을 때 브라우저의 한 줄을 다 차지해요.
그렇기 때문에 좌우에 다른 태그를 배치할 수 없습니다.
또한, 블록태그는 width, height, margin, padding 등 크기나 위치를 지정할 수 있어요.
p, div, h1~h6, ul, ol, blockquote, form, hr, table, fieldset, ...등이 있어요.
인라인 레벨 태그
태그 안 내용만큼 크기를 차지하며 좌우에 다른 태그 배치가 가능해요.
⚠️ 인라인 태그는 크기나 위치 지정이 불가능해요.
img, br, span, input, textarea, label, button, ..등이 있어요.


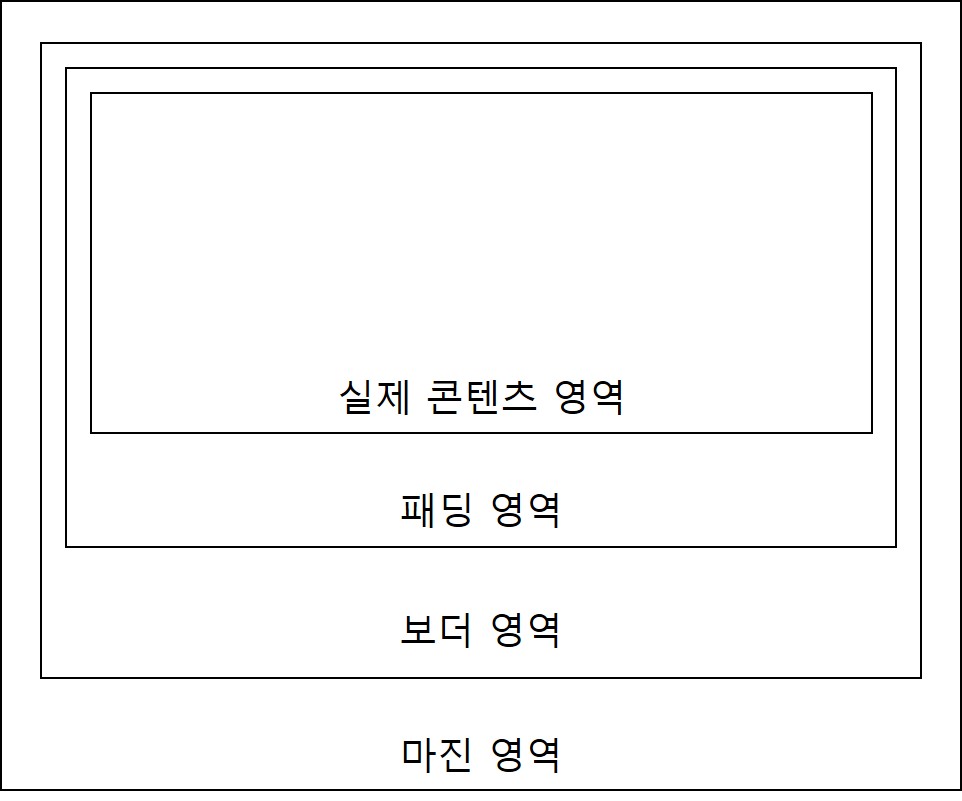
📦박스 모델
박스 형태의 태그들을 박스 형태라고 부릅니다.
위에서 언급한 블록 레벨 태그들을 박스 모델이라고 부를 수 있죠.
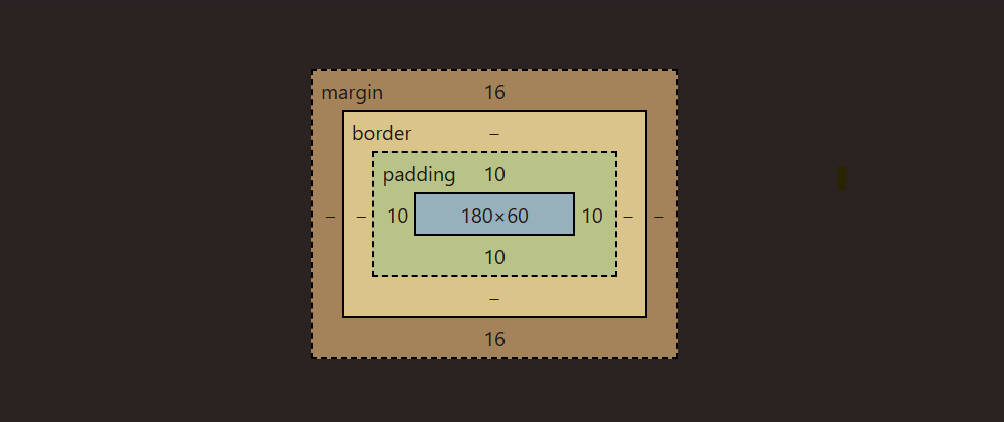
박스 모델은 실제 콘텐츠 영역, 패딩 영역, 모더, 마진으로 구성되어 있어요.

padding: 실제 콘텐츠 영역에서 보더 영역까지의 여백을 설정
margin: 다른 박스 모델들과의 여백을 설정📏width,height
영역의 가로길이와 세로길이를 지정해요.
지정할 수 있는 속성 값으로는 실제 수치, 백분율, auto가 있어요.
auto가 기본값으로 잡히면 콘텐츠 양에 따라 지정돼요.
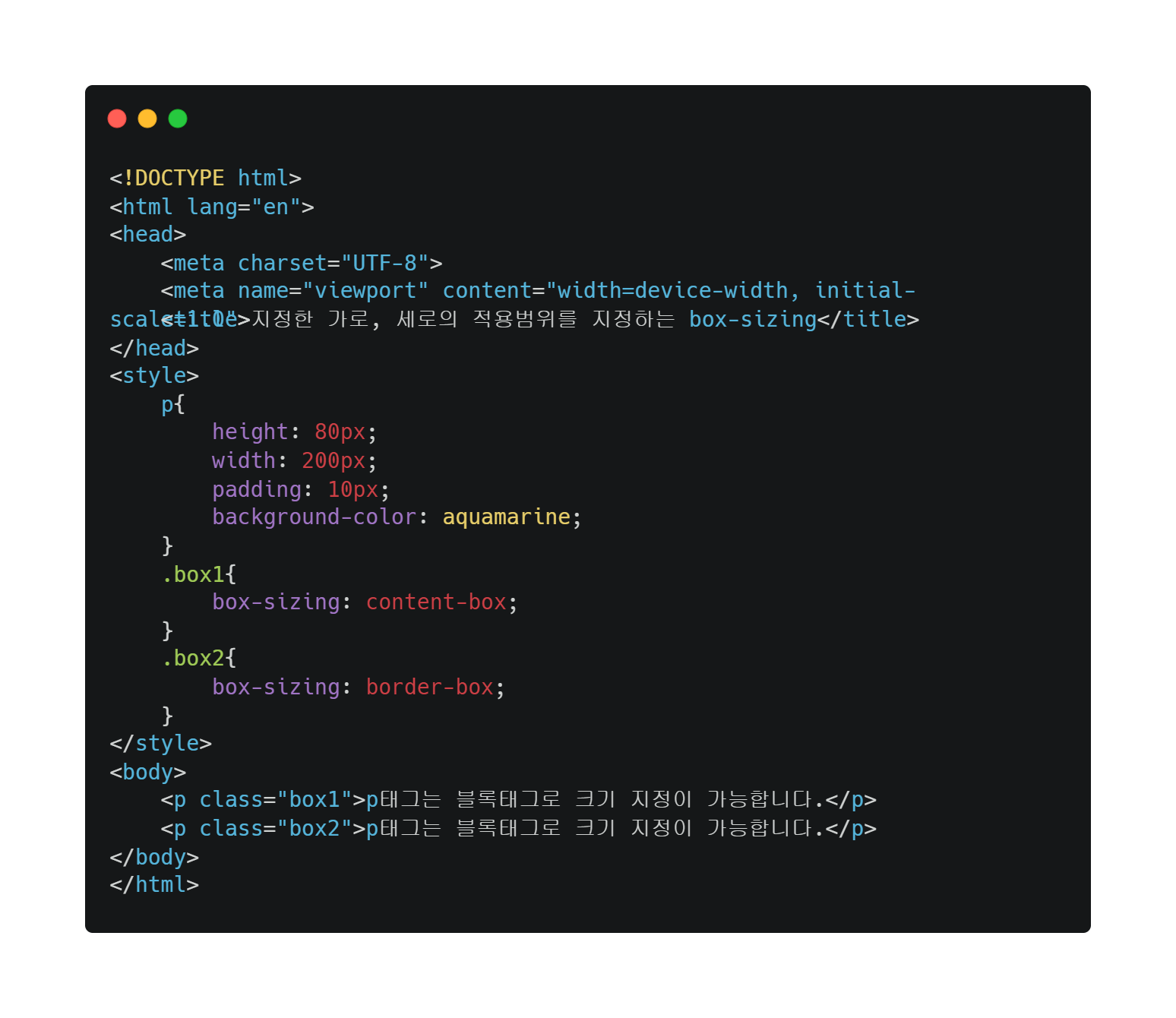
📐box-sizing
지정한 가로,세로의 적용범위를 지정.
지정가능한 속성 값
content-box: 가로길이와 세로길이가 콘텐츠 영역에만 적용. 기본 값.
border-box: 가로길이와 세로길이가 보더 영역까지 적용됨.

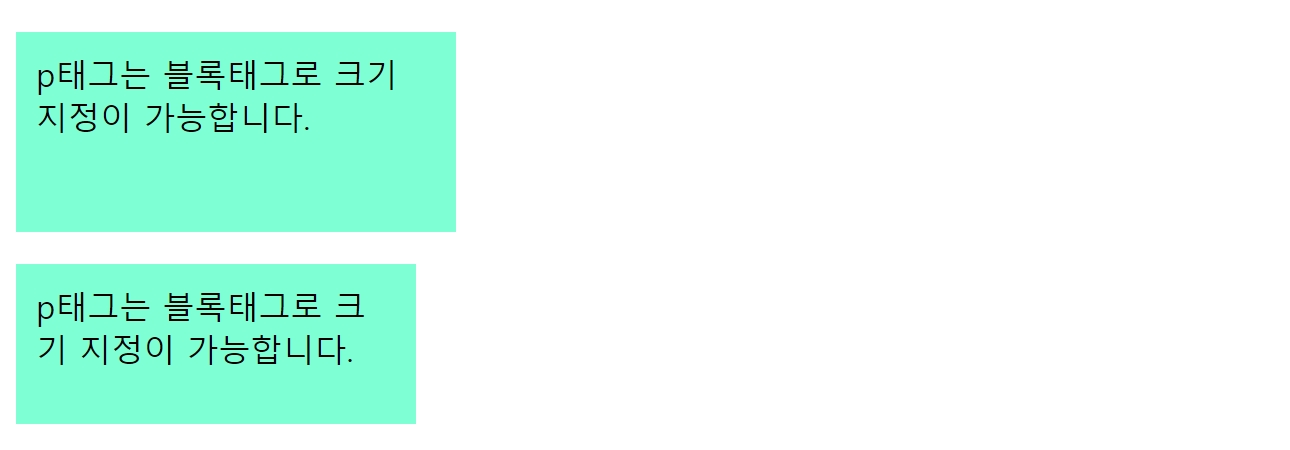
➡️border-box 속성이 적용된 p태그는 지정한 크기가 보더 영역까지 적용되었어요.
즉, padding과 border를 포함한 크기가 80px,200px이 되죠.
실제 컨텐츠의 크기는 양쪽의 padding영역을 제외한 60,180으로 볼 수 있어요.

⚠️margin값은 브라우저 내에서 기본으로 설정되어 있는 값이에요.
🖥️display
화면에서 태그의 배치 방법을 지정하는 속성
지정가능한 속성 값
block: 해당 태그를 블록 레벨로 변경.
inline: 해당 태그를 인라인 레벨로 변경.
inline-block: 해당 태그를 인라인 레벨로 변경. + 크기,위치 지정이 가능
none: 화면에서 태그를 표출하지 않음. 화면에서도 표출되지 않고 태그가 차지하던 공간도 사라짐.

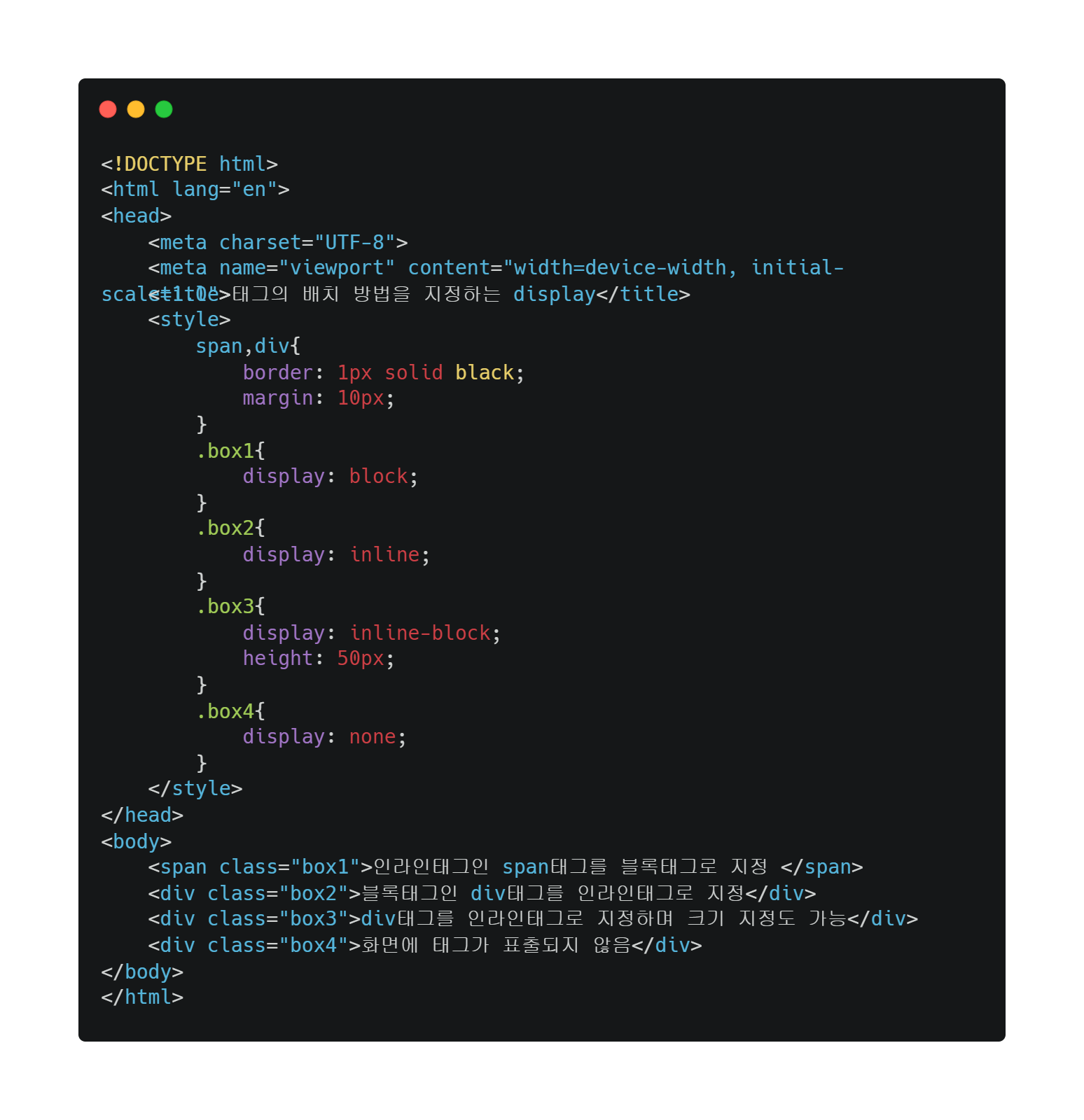
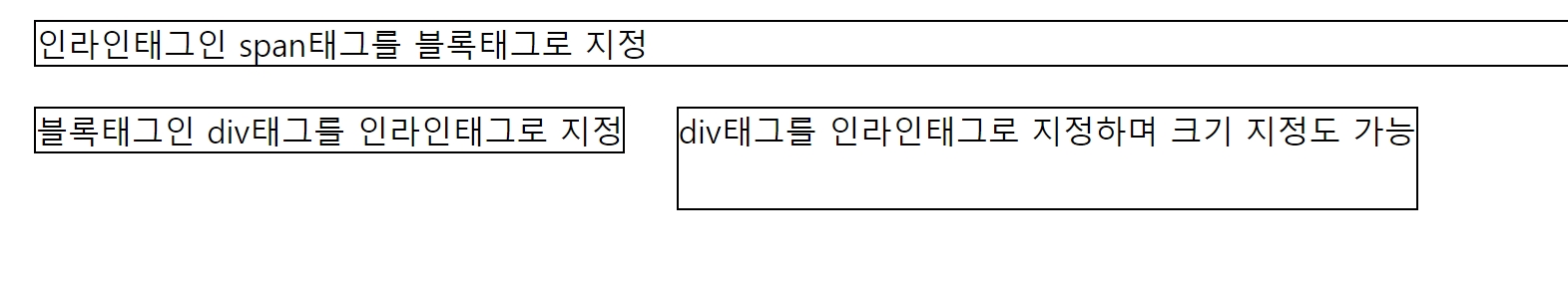
➡️태그들이 잘 보이도록 임의로 테두리를 그렸어요.
원래 인라인태그였던 span태그가 display:block속성을 가져 블록태그로 변한 것을 볼 수 있어요.
또한 box3에서 display: inline-block;을 통해 인라인 태그로 변했음에도
크기를 따로 지정할 수 있게 지정되었어요.
none속성은 화면에 표시되지 않는 것도 알 수 있습니다.
레이아웃은 조금 자세히 설명하다보니 한 번에 다 끝나지 않았네요..
다음 편에 이어서 하도록 하겠습니다요..!
'웹 개발' 카테고리의 다른 글
| [CSS] 프론트엔드 필수 개념!!! 레이아웃 관련 스타일2 (0) | 2024.06.25 |
|---|---|
| [CSS] 배경 관련 style 활용, 웹페이지 배경 꾸미기 (0) | 2024.06.22 |
| [CSS] 텍스트 관련 style 활용, 텍스트 꾸미기 2 (0) | 2024.06.21 |
| [CSS] 텍스트 관련 style 활용, 텍스트 꾸미기 (0) | 2024.06.20 |
| [CSS] 웹페이지의 디자인 담당, css의 기초 개념 다지기 (0) | 2024.06.19 |




